什么是流式布局?流式布局是什么意思?
更新时间:2021年03月16日15时18分 来源:传智教育 浏览次数:
在PC端进行网页制作时,经常使用固定像素并且内容居中的网页布局,为了适应小屏幕的设备,在移动设备和跨平台(响应式)网页开发过程中,多数使用流式布局,下面我们就对流式布局进行详细介绍。
流式布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,也称百分比自适应的布局。 流式布局实现方法是将CSS固定像素宽度换算为百分比宽度。换算公式如下: 目标元素宽度/父盒子宽度=百分数宽度 下面通过一个案例来演示固定布局如何转换为百分比布局,如demo4-1.html 所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定布局转换为百分比布局</title>
<style type="text/css">
body>*{ width: 980px; height:auto; margin:0 auto;
margin-top:10px;
border:1px solid #000; padding:5px;}
header{ height:50px;}
section{ height: 300px;}
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left;}
aside{ width:250px;}
article{ width:700px; margin-left:10px;}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>
<aside>aside</aside>
<article>article</article>
</section>
<footer> footer</footer>
</body>
</html>
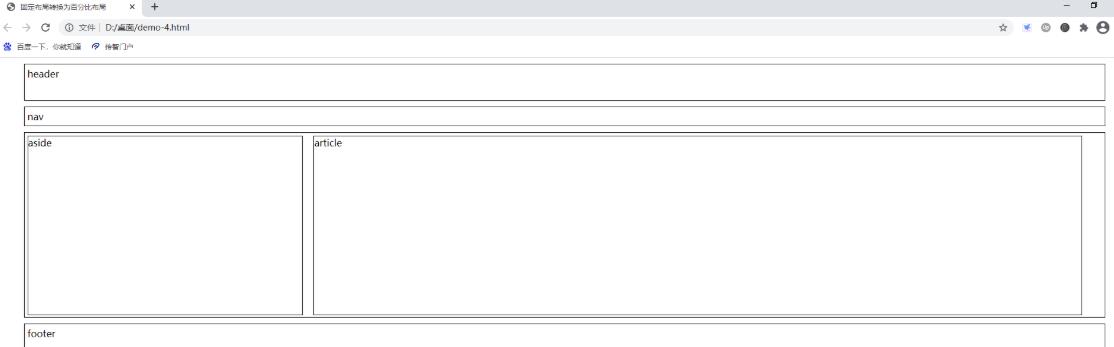
打开Chrome浏览器访问demo4-1.html,页面效果如下图所示。

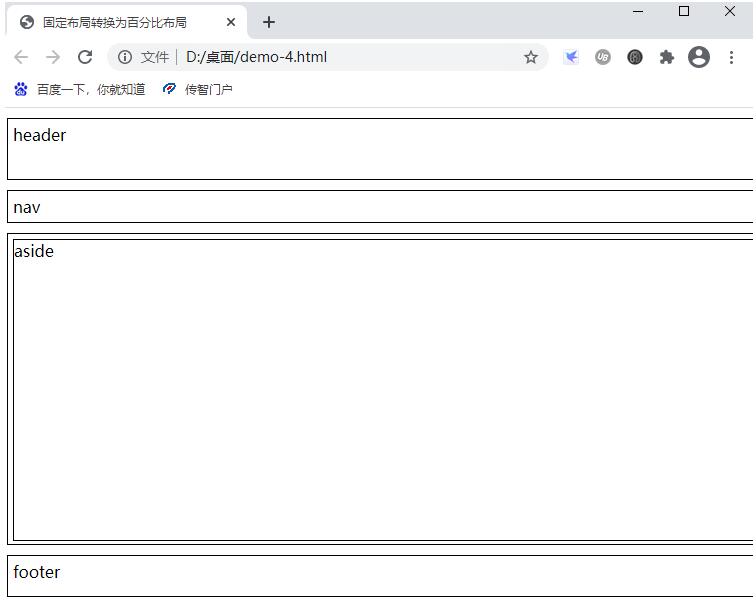
可以尝试改变浏览器窗口的大小,页面元素的大小不会随浏览器窗口改变,如下图所示。

下面修改demo4-1样式代码,将所有宽度修改为百分比的形式,具体如下:
<style type="text/css">
body>*{ width:95%; height:auto; margin:0 auto; margin-top:10px;
border:1px solid #000; padding :5px; }
header{ height:50px; }
section{ height: 300px; }
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left; }
aside{ width:25.510204%; /*250÷980*/}
article{ width: 71.428571%; /*700÷980*/margin-left:1.0204088%;}
</style>
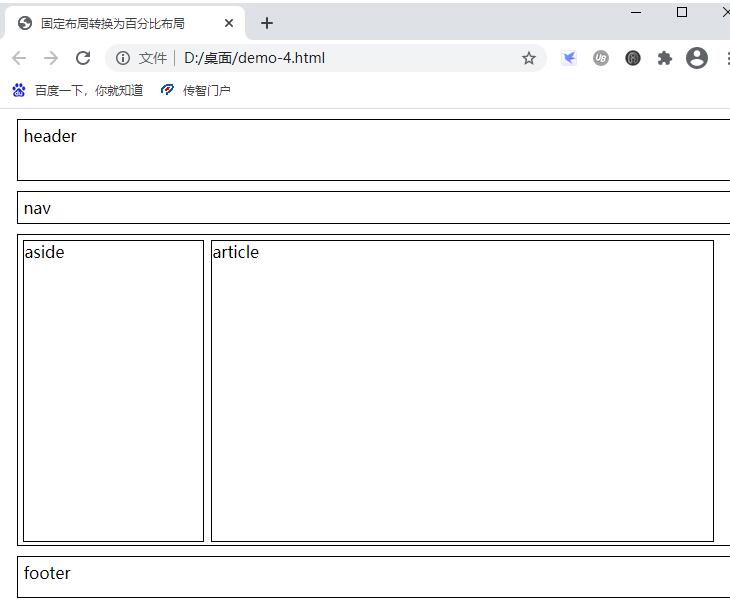
刷新页面,缩小浏览器,页面按百分比随浏览器逐渐缩小,显示完整,页面效果如下图所示:

猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频