JavaScript如何引入脚本文件?
更新时间:2020年11月13日17时19分 来源:传智播客 浏览次数:
JavaScript脚本文件的引入方式和CSS样式文件类似。在HTML文档中引入JavaScript文件主要有三种,即行内式、嵌入式、外链式。接下来,我们将对JavaScript的三种引入方式做详细讲解。
1. 行内式
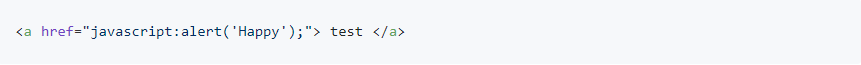
行内式是将JavaScript代码作为HTML标签的属性值使用。例如,单击“test”时,弹出一个警告框提示“Happy”,具体示例如下:

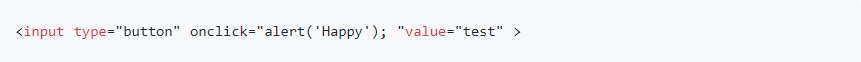
JavaScript还可以写在HTML标签的事件属性中,事件是JavaScript中的一种机制。例如,单击网页中的一个按钮时,就会触发按钮的单击事件,具体示例如下:

上述代码实现了单击“test”按钮时,弹出一个警告框提示“Happy”。
值得一提的是,网页开发提倡结构、样式、行为的分离,即分离HTML、CSS、JavaScript三部分的代码。避免直接写在HTML标签的属性中,从而有利于维护。因此在实际开发中并不推荐使用行内式。
2. 嵌入式
在HTML中运用


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















